
jquery獲得當前所有input表單數據并進行序列化的各種問題與解決方案serialize與serializeArray的區別分析
閱讀次數 1080發表于 2022/2/24 15:39:57
在使用ajax處理相關數據時,用到了jquery獲得所有表單項目的數據內容并進行傳遞給對應動態頁面處理。 以下是相關的全部演示代碼jquery表單數據序列化的各種問題與解決方案 以及對于serialize與serializeArray的區別分析 在用jquery獲得checkbox表單相關數據閱讀全文

jquery獲取不同類型表單值的方式
閱讀次數 1197發表于 2022/2/22 15:45:03
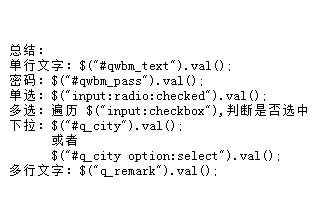
在日常開發過程中,有許多用到表單的地方。比如登錄,注冊,比如支付,填寫訂單,比如后臺管理等等。 jquer獲取不同類型表單值的常見方法。 常見表單 單行文字域:<inputtype="text"id='qwbm_text'value='這個單行文本'> 密閱讀全文

jQuery設置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
閱讀次數 2615發表于 2021/2/7 17:03:04
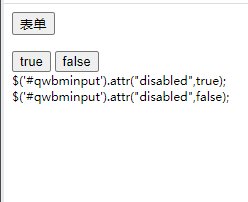
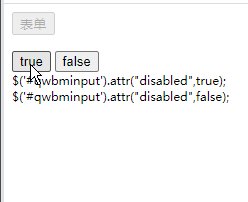
js代碼實現: document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實現: //兩種方法設置disabled屬性 閱讀全文
uni-app與HTML的標簽變化對比
閱讀次數 2889發表于 2020/9/15 15:27:24
組件/標簽的變化 以前是html標簽,現在是小程序標簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
jquery實現單選按鈕radio選中和取消 使用prop()代替attr()
閱讀次數 5840發表于 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實現單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文
告訴你一些GOOGLE搜索你不知道的東西
閱讀次數 27144發表于 2009/12/22 14:07:40
1,前言2,摘要3,如何使用本文4,GOOGLE簡介5,搜索入門6,初階搜索6.1,搜索結果要求包含兩個及兩個以上關鍵字6.2,搜索結果要求不包含某些特定信息6.3,搜索結果至少包含多個關鍵字中的任意一個6.4,“+”、“-”和“OR”的混合查詢6.5,用“+”和“-”減少冗余信息7,輔助搜索7.1閱讀全文
radio單選按鈕組選擇詳細
閱讀次數 25842發表于 2009/9/26 10:02:24
以下為詳細代碼 <title>radio單選按鈕組選擇詳細</title> <SCRIPTLANGUAGE="JavaScript"defer> functioncheck(){ varr=newArray(); varobj=documen閱讀全文
radio組選擇詳細
閱讀次數 21870發表于 2009/9/26 9:59:11
同名稱的radio表示為一組radio 當我們提交個頁面處理的時候 如果利用循環語句改變了radio每個的值,哪么我們用 str=request.Form("Che")response.Write(str) 得到的是你選擇按鈕的值(radio只能選擇其中一個) 不同名稱的可以選擇多個 例閱讀全文
超級實用且不花哨的js代碼大全( 6 )
閱讀次數 6754發表于 2009/9/4 8:30:26
SCRIPT標記 用于包含javascript代碼. 語法 屬性 LANGUAGE定義腳本語言 SRC定義一個URL用以指定以.JS結尾的文件 windows對象 每個HTML文檔的頂層對象. 屬性 frames[]子楨數組.每個子楨數組按源文檔中定義的順序存放. feames.閱讀全文
一些常見的網頁設計小技巧
閱讀次數 9834發表于 2009/3/24 21:22:58
一些常見的網頁設計小技巧 1.oncontextmenu="window.event.returnvalue=false"將徹底屏蔽鼠標右鍵<tableborderoncontextmenu=return(false)><td>no</table>可用于tabl閱讀全文
一個利用radio單選選擇框進行變色的網頁效果
閱讀次數 8247發表于 2008/6/27 21:18:25
以下為詳細代碼 一個利用radio單選選擇框進行變色的網頁效果 <!--第一步:此代碼放在<head>與</head>之間--> <scriptlanguage="JavaScript"> functionChangeColor(f閱讀全文
了解html基礎知識之html標簽集合
閱讀次數 7981發表于 2008/4/24 23:26:47
總類(所有HTML文件都有的)文件類型<HTML></HTML>(放在檔案的開頭與結尾)文件主題<TITLE></TITLE>(必須放在「文頭」區塊內)文頭<HEAD></HEAD>(描述性資料,像是「主題」)文體<BOD閱讀全文
CSS設計符合Web標準的網頁表單的幾個技巧
閱讀次數 7732發表于 2008/3/19 19:58:10
本文總結了用divcss進行網頁表單布局的五個小技巧可以幫助你更靈活的控制表單,使頁面更加滿意。 1、表單文本輸入的移動選擇: 在文本輸入欄中,如果加入了提示,來訪者往往要用鼠標選取后刪除,再輸入有用的信息。其實只要加入onMouseOver="this.focus()"onFocus="thi閱讀全文
JavaScript的40種網頁常用小技巧
閱讀次數 7262發表于 2007/12/5 21:11:32
JavaScript的40種網頁常用小技巧 1.oncontextmenu="window.event.returnValue=false"將徹底屏蔽鼠標右鍵 <tableborderoncontextmenu=return(false)><td>no</table閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現:無法載入您的Firefox配置文件 它可能已經丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網安備 32070502010230號
蘇公網安備 32070502010230號