jquery中動(dòng)態(tài)生成的代碼使用on hover事件時(shí)不出現(xiàn)效果
- 1180
- 2022/7/20 18:54:10
jquery動(dòng)態(tài)添加的元素,使用onhover事件時(shí)有問(wèn)題,可以使用以下的代碼 $("body").on("mouseovermouseout",".lineItem",function(event){ if(event.type=="mouseover"){ //鼠標(biāo)懸浮 }elsei閱讀全文

深山行者留言系統(tǒng)V3.1
- 1033
- 2010/12/16 14:04:20
深山行者留言系統(tǒng)V3.1更新內(nèi)容 ━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━ //////////////////////2010-12-16/////////////////////////////// 1.增加了"白色圣誕節(jié)模板" 2.增加背景音樂(lè) 3.閱讀全文

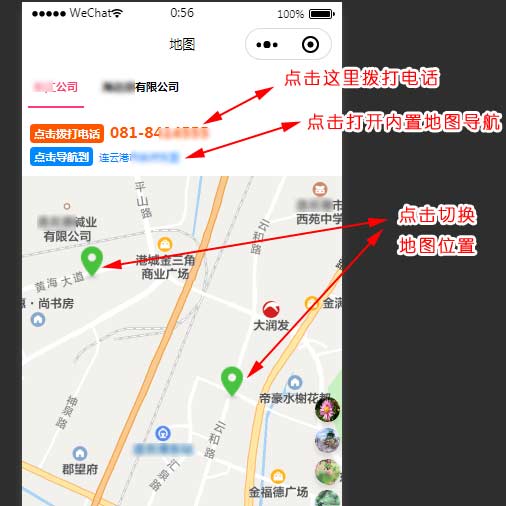
uni-app用map組件建立微信小程序顯示商家地圖位置并且打上標(biāo)志然后點(diǎn)標(biāo)志進(jìn)行調(diào)用手機(jī)地圖導(dǎo)航到對(duì)應(yīng)的地址
- 4346
- 2021/3/17 0:30:25
<map id="map" :longitude="map_longitude" :latitude="map_latitude" :markers="map_alllist" @markertap="markertap" @regionchange="region閱讀全文

利用css中的scale()實(shí)現(xiàn)放大縮小效果
- 15197
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來(lái)將元素根據(jù)中心原點(diǎn)進(jìn)行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
uni-app去除點(diǎn)擊navigator標(biāo)簽時(shí)有背景底色問(wèn)題
- 3433
- 2020/9/18 8:15:02
<navigatorhover-class="none"url="這個(gè)是鏈接">這個(gè)是標(biāo)簽</navigator> 當(dāng)點(diǎn)擊鏈接時(shí)背景有一個(gè)底色反饋,有時(shí)候想去除只要加上hover-class="none" 閱讀全文
另外的一種可以計(jì)算的倒計(jì)時(shí)效果
- 9246
- 2010/7/9 10:26:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實(shí)現(xiàn)萬(wàn)年歷功能
- 20377
- 2010/7/4 16:55:59
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
特別簡(jiǎn)潔的簡(jiǎn)單JavaScript日歷及說(shuō)明
- 15366
- 2010/6/28 23:30:14
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
網(wǎng)頁(yè)小鍵盤(pán)/軟鍵盤(pán)
- 10976
- 2010/4/1 9:07:17
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
DIV+CSS分頁(yè)代碼,放大鏡分頁(yè)效果
- 14615
- 2010/3/15 19:25:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <htmlxmlns="http://www.w閱讀全文
javascript自動(dòng)獲取Tags關(guān)鍵字
- 11675
- 2010/2/9 15:06:47
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
javascript自動(dòng)獲取Tags關(guān)鍵字
- 9622
- 2010/2/9 14:44:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
CSS代碼格式化和壓縮化
- 9774
- 2010/2/7 20:54:55
以下為詳細(xì)代碼 <!DOCTYPEHTMLPUBLIC"-//W3C//DTDHTML4.0Transitional//EN"> <html> <head> <title>格式化CSS和壓縮化CSS</title> <閱讀全文
JS自動(dòng)獲取TAGS關(guān)鍵詞
- 10154
- 2009/12/22 14:07:42
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
代碼絕對(duì)精簡(jiǎn)的仿lightbox效果彈出層
- 16885
- 2009/12/22 14:07:38
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
DIV+CSS做的透明菜單兼容IE、FF等
- 21279
- 2009/9/18 17:13:53
.menucli{display:block;line-height:32px;position:relative;float:left;}/*關(guān)鍵部分*/ 以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//E閱讀全文
利用錨點(diǎn)做純CSS的圖片展示效果
- 16845
- 2009/8/24 8:15:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <headprofile="http://w閱讀全文
div+CSS的無(wú)限級(jí)擴(kuò)展下拉菜單(全部加了注釋)
- 19456
- 2009/8/15 9:26:32
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.1//EN""http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <htmlxmlns="http://www.w3.org/1999/閱讀全文
經(jīng)典的仿藍(lán)色理想TAB橫向下拉菜單效果
- 8941
- 2009/8/5 20:53:44
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
純div+css制作的彈出菜單-05
- 8650
- 2009/8/5 20:50:22
以下為詳細(xì)代碼 <html> <head> <metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/> <title>純div+css制作的彈出菜單-05</閱讀全文
- 更多信息>>欄目類(lèi)別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車(chē)帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- asp利用sina提供的ip庫(kù)端口來(lái)獲得當(dāng)前IP所有的地區(qū),所在國(guó),所在省,所在市,在線解析json
- 麗江云杉旅行網(wǎng)
- ASP中SQL和Access數(shù)據(jù)庫(kù)中時(shí)間/日期字段內(nèi)容查詢(xún)的方法說(shuō)明
- 一個(gè)相當(dāng)帥的日歷時(shí)間面板
- asp判斷是否是手機(jī)訪問(wèn)
- 屏幕兩種色彩左右像電影屏幕一樣分開(kāi)








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)