
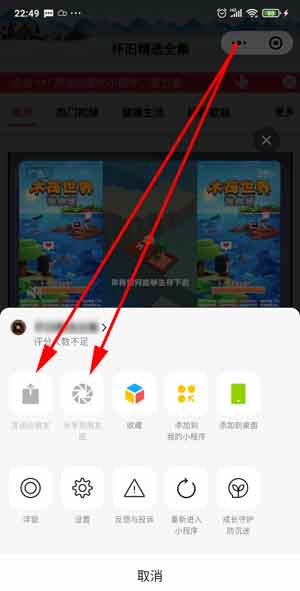
微信小程序發(fā)送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
- 16276
- 2021/1/31 23:01:10
在做小程序分享時(shí),在上傳之前忘記測(cè)試分享功能,因?yàn)楫?dāng)時(shí)只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個(gè)是分享圖片地址"data-title="這個(gè)是分享標(biāo)題"open-type="share">發(fā)給好友&閱讀全文
微信小程序-接入廣告
- 2203
- 2020/12/18 14:43:35
微信小程序在達(dá)到條件時(shí)就可以開(kāi)通流量主,申請(qǐng)接入廣告了,用自己辛辛苦苦碼出來(lái)的成果賺點(diǎn)小錢。目前廣告有三種類型: Banner廣告、激勵(lì)式視頻、插屏廣告 開(kāi)通條件: ·累計(jì)獨(dú)立訪客(UV)不低于1000 ·有嚴(yán)重違規(guī)記錄的小程序不予申請(qǐng) 1.創(chuàng)建廣告位,拿到廣告位ID 2.代閱讀全文
uni-app微信小程序獲得用戶頭像與名稱
- 4001
- 2020/12/18 14:13:25
如果只是調(diào)用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
uni-app 搜索、歷史記錄功能簡(jiǎn)單實(shí)現(xiàn)
- 4542
- 2020/12/11 23:19:01
實(shí)現(xiàn)功能 1.點(diǎn)擊搜索,把搜索的值存入本地記錄,并展示 2.搜索相同的值,要?jiǎng)h除舊數(shù)據(jù),把新數(shù)據(jù)放進(jìn)數(shù)組首位 3.清空歷史記錄 <template> <view> <!--搜索框--> <viewclass="search"> 閱讀全文
uni-app一個(gè)像商城分類中心一樣的聯(lián)動(dòng)側(cè)邊欄導(dǎo)航分類
- 4943
- 2020/10/1 17:07:20
<template> <view> <viewclass="ld"> <viewclass="left"> <scroll-view:scroll-y="true":scroll-with-animation="true":scroll-閱讀全文
uni-app基礎(chǔ)知識(shí)列表渲染
- 2282
- 2020/9/25 20:32:15
<template> <view> 這個(gè)就是開(kāi)始循環(huán)的段落 <viewv-for="(item,index)instudents"> <viewclass="persons">{{index}}-{{item.name}}</view&g閱讀全文
uni-app實(shí)現(xiàn)上拉加載,下拉刷新(下拉帶動(dòng)畫)
- 7939
- 2020/9/15 15:20:52
直接展示代碼,uni-app的上拉加載動(dòng)畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
用javscript實(shí)現(xiàn)為表格的每一行自動(dòng)加上序號(hào)
- 13355
- 2014/9/11 20:43:31
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
鼠標(biāo)放在表格區(qū)域內(nèi),當(dāng)前格的一整行和一整列變色
- 21779
- 2014/9/10 9:14:15
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
Dreamweaver在onLoad運(yùn)行_onOpen.htm時(shí),發(fā)生了以下javascript錯(cuò)誤
- 12387
- 2014/9/6 15:48:21
晚上關(guān)電腦時(shí),DW沒(méi)有正常關(guān)掉,早上來(lái)的時(shí)候打開(kāi)就是問(wèn)題:在onload運(yùn)行overlay_cssgrids_layoutdivmaipulator_onopen.htm時(shí),發(fā)生了以下javascript錯(cuò)誤;在文件“ovverlay_cssgrids_layoutdivmanipulator_on閱讀全文
Dreamweaver錯(cuò)誤:在onload運(yùn)行_beforeSave.htm時(shí),發(fā)生了一個(gè)JavaScript錯(cuò)誤
- 22614
- 2011/6/12 20:07:38
用Dreamweaver的朋友很多會(huì)遇到Dreamweaver的JS出錯(cuò)的情況,其中最多的便是保存時(shí)的onLoad錯(cuò)誤。 在使用DW保存過(guò)程中,“在onLoad運(yùn)行_afterSave.htm時(shí),發(fā)生了一個(gè)JavaScript的錯(cuò)誤”或者,“在onLoad運(yùn)閱讀全文
javascript 表單(文本框)觸發(fā)鼠標(biāo)事件大全
- 58818
- 2011/3/3 11:17:57
一般事件事件瀏覽器支持描述標(biāo)上顏色的是一些常用的 onClickHTML:2|3|3.2|4Browser:IE3|N2|O3鼠標(biāo)點(diǎn)擊事件,多用在某個(gè)對(duì)象控制的范圍內(nèi)的鼠標(biāo)點(diǎn)擊 onDblClickHTML:2|3|3.2|4Browser:IE4|N4|O鼠標(biāo)雙擊事件 onMouseDown閱讀全文
JS+CSS實(shí)現(xiàn)圖片放大預(yù)覽效果(購(gòu)物時(shí)放在產(chǎn)品上面預(yù)覽圖片)
- 39698
- 2011/1/27 9:09:51
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
深山行者留言系統(tǒng)V3.0 發(fā)布
- 7628
- 2010/12/8 23:20:51
深山行者留言系統(tǒng)V3.0終于上線了。 距離上次更新整整一年過(guò)去了,好久,好長(zhǎng),好............ 有太多的東西要說(shuō),很多的東西 有很多的朋友在用這個(gè),所以決定依然要繼續(xù)更新. 鏈接網(wǎng)站名:深山工作室 鏈接網(wǎng)址名:http://www.neng168.cn 本來(lái)閱讀全文
利用javascript鼠標(biāo)經(jīng)過(guò)表格,行與列變色
- 11678
- 2010/9/3 14:56:45
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
另外的一種可以計(jì)算的倒計(jì)時(shí)效果
- 9246
- 2010/7/9 10:26:12
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
非常酷的javascript實(shí)現(xiàn)萬(wàn)年歷功能
- 20377
- 2010/7/4 16:55:59
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
黑色的非常酷的簡(jiǎn)單JavaScript日歷及說(shuō)明
- 13862
- 2010/7/4 16:53:06
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
div+css黑色焦點(diǎn)圖(幻燈片效果非常 不錯(cuò))
- 12829
- 2010/7/2 13:05:11
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
特別簡(jiǎn)潔的簡(jiǎn)單JavaScript日歷及說(shuō)明
- 15366
- 2010/6/28 23:30:14
以下為詳細(xì)代碼 <!DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <htmlxmlns="閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開(kāi)發(fā)
- 微信小程序開(kāi)發(fā)
- 微信公眾號(hào)開(kāi)發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來(lái)做投票
- 火狐Mozilla Firefox出現(xiàn):無(wú)法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無(wú)法訪問(wèn) 問(wèn)題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過(guò)代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- python退出while循環(huán)break、return、continue
- 加長(zhǎng)增高對(duì)話框與文本框
- 在線支付
- 用css做的英文首字母大寫和英文全都大寫通過(guò)各個(gè)瀏覽器
- 微信小程序-接入廣告
- 支持IE與firefox(火狐)的css寫省略號(hào)方法








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)