Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
閱讀次數(shù) 688發(fā)表于 2024/9/18 14:33:40
APP移動(dòng)端自動(dòng)化測(cè)試】第三節(jié).UIAutomatorViewer元素定位API操作 (1)應(yīng)用場(chǎng)景 定位元素的時(shí)候必須根據(jù)元素的相關(guān)特征來進(jìn)行定位,而UIAutomatorViewer就是用來獲取元素特征的。 (2)簡(jiǎn)介 UlAutomatorViewer用來掃描和分析Android應(yīng)閱讀全文
javascript獲取瀏覽器指紋可以用來做投票
閱讀次數(shù) 810發(fā)表于 2024/8/26 11:38:17
有些網(wǎng)站是會(huì)員制,而且對(duì)會(huì)員所用的機(jī)器會(huì)有一個(gè)綁定,這就意味著一個(gè)用戶只能在固定的機(jī)器上或?yàn)g覽器上登陸,如果換了電腦或?yàn)g覽器那很不幸,請(qǐng)聯(lián)系商家解綁,類似的還有某些企業(yè)通過下載終端的方式進(jìn)行綁定,當(dāng)然這樣對(duì)用戶體驗(yàn)有很大的影響,總而言之都是為了保護(hù)企業(yè)的利益,你懂的!言歸正傳,既然說到綁定機(jī)器,那他閱讀全文

python自動(dòng)控制鼠標(biāo)操作pymouse
閱讀次數(shù) 2276發(fā)表于 2022/9/16 9:25:02
安裝PyMouse庫(kù) 1.使用pip可以直接下載pymouse pipinstallpymouse 或者 pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/--upgradepymouse 2.第二步:需要安裝PyUserinput、閱讀全文

jquery下拉到某個(gè)固定位置然后某些元素發(fā)生改變樣式狀態(tài)
閱讀次數(shù) 1101發(fā)表于 2022/5/30 21:01:03
我覺得下面這個(gè)方法好 jQuery(document).ready(function(){ varloaded=false; functionshow(){ vartop=jQuery("#comments").offset().top; if(!loaded&&閱讀全文

jquery獲得當(dāng)前所有input表單數(shù)據(jù)并進(jìn)行序列化的各種問題與解決方案serialize與serializeArray的區(qū)別分析
閱讀次數(shù) 1080發(fā)表于 2022/2/24 15:39:57
在使用ajax處理相關(guān)數(shù)據(jù)時(shí),用到了jquery獲得所有表單項(xiàng)目的數(shù)據(jù)內(nèi)容并進(jìn)行傳遞給對(duì)應(yīng)動(dòng)態(tài)頁(yè)面處理。 以下是相關(guān)的全部演示代碼jquery表單數(shù)據(jù)序列化的各種問題與解決方案 以及對(duì)于serialize與serializeArray的區(qū)別分析 在用jquery獲得checkbox表單相關(guān)數(shù)據(jù)閱讀全文

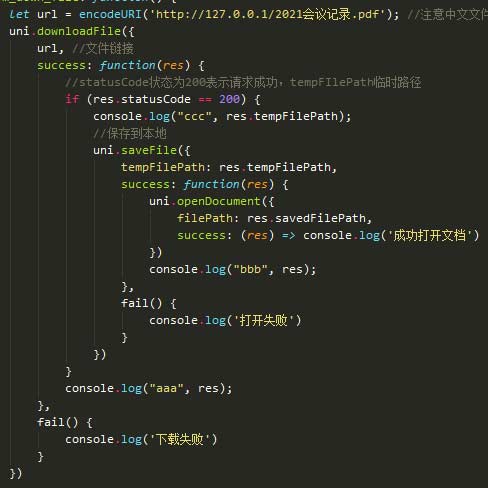
uni-app:使用uni.downloadFile下載word或pdf文件并保存到手機(jī)
閱讀次數(shù) 29335發(fā)表于 2021/8/14 10:28:43
uni-app:使用uni.downloadFile下載文件并保存到手機(jī) uni-app中下載文件需要先獲取文件的臨時(shí)路徑,然后再進(jìn)行保存,才算下載成功: 一定一定要注意設(shè)置設(shè)置小程序的對(duì)應(yīng)下載域名 小程序---開發(fā)管理---服務(wù)器域名----downloadFile合法域名(在這里設(shè)置你閱讀全文

小程序中利用addPhoneContact將聯(lián)系人的信息添加到手機(jī)通訊錄支持保存聯(lián)系人頭像
閱讀次數(shù) 5898發(fā)表于 2021/8/14 10:27:28
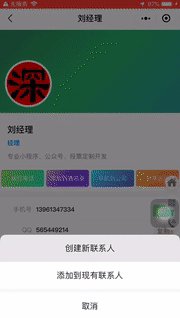
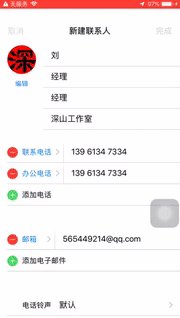
用uni-app開發(fā)微信小程序制作電子名片功能時(shí),除了撥打電話,還有把名片保存到通訊錄中, 這個(gè)時(shí)候就要用到uni.addPhoneContact 調(diào)用后,用戶可以選擇將該表單以“新增聯(lián)系人”或“添加到已有聯(lián)系人”的方式(APP端目前沒有選擇步驟,將直接寫入),寫入手機(jī)系統(tǒng)通訊錄,完成手閱讀全文

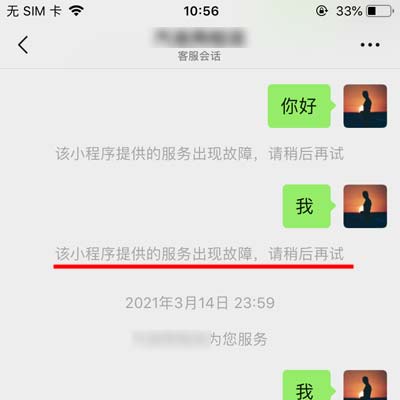
微信小程序打開客服提示:該小程序提供的服務(wù)出現(xiàn)故障,請(qǐng)稍后重試
閱讀次數(shù) 6063發(fā)表于 2021/3/23 10:58:15
1.普通常見客服代碼 <buttonopen-type="contact">普通客服按鈕</button> 2.點(diǎn)擊分享并且把當(dāng)前小程序的卡片直接發(fā)送到客服頁(yè)面中 <buttonopen-type="contact"show-message-car閱讀全文
微信小程序客服會(huì)話只能過button讓用戶主動(dòng)觸發(fā)
閱讀次數(shù) 2002發(fā)表于 2021/3/23 10:49:46
目前沒有找到用view觸發(fā)的方式 目前沒有發(fā)現(xiàn)用JS調(diào)用客服窗口 閱讀全文

uni-app開發(fā)微信小程序使用button的open-type為contact調(diào)用微信客服不能用view或者js調(diào)用
閱讀次數(shù) 9006發(fā)表于 2021/3/23 10:08:46
使用條件:必須用button的open-type為contact才可以調(diào)用微信小程序客服功能 1.普通常見客服代碼 <buttonopen-type="contact">這個(gè)是普通的客服按鈕,這里是按鈕內(nèi)部嵌套代碼,支持image圖片、支持view、支持text嵌套代碼</閱讀全文
![uni.openLocation打開地圖導(dǎo)航?jīng)]反應(yīng)解決方式(參數(shù)都設(shè)置對(duì)就是打不開)](/uploadfiles/20210317/20210317000654789.jpg)
uni.openLocation打開地圖導(dǎo)航?jīng)]反應(yīng)解決方式(參數(shù)都設(shè)置對(duì)就是打不開)
閱讀次數(shù) 14652發(fā)表于 2021/3/16 23:52:37
在用uni-app開發(fā)微信小程序地圖導(dǎo)航時(shí)用到uni.openLocation做導(dǎo)航時(shí)遇到問題。 注意經(jīng)緯度的數(shù)據(jù)類型 參數(shù)名 類型 必填 說明 平臺(tái)差異說明 latitudeFloat是 緯度,范圍為-90~90,負(fù)數(shù)表示南緯,使用gcj02國(guó)測(cè)局坐標(biāo)系 longitudeFl閱讀全文

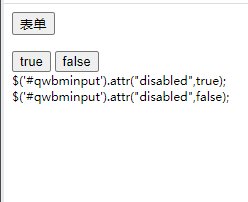
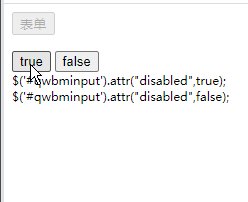
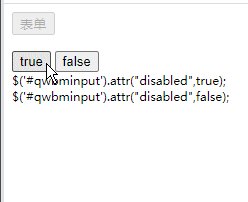
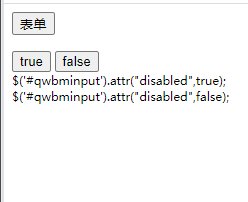
jQuery設(shè)置提交表單disabled屬性所有input、button、extarea、select、checkbox、radio都生效
閱讀次數(shù) 2615發(fā)表于 2021/2/7 17:03:04
js代碼實(shí)現(xiàn): document.getElementById("表單組件ID").disabled=true; document.getElementById("表單組件ID").disabled=false; jQuery代碼實(shí)現(xiàn): //兩種方法設(shè)置disabled屬性 閱讀全文

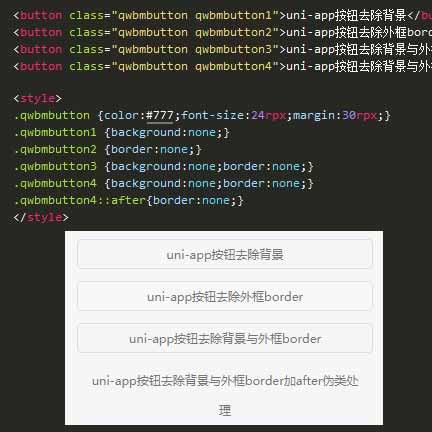
uni-app按鈕button利用css偽類after去除灰色邊框
閱讀次數(shù) 4439發(fā)表于 2021/2/5 21:47:30
在用uni-app開發(fā)小程序時(shí),當(dāng)使用按鈕button時(shí)出現(xiàn)灰色邊框border。 去除按鈕背景樣式(background:none;)、去除外圍邊框boder為空(border:none;)還是存在,最后查資料用css偽類after處理掉了 以下是代碼樣式效果,大家可以復(fù)制代碼測(cè)度閱讀全文

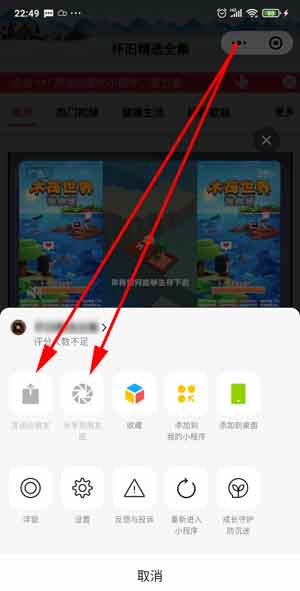
微信小程序發(fā)送給朋友與分享到朋友圈顯示灰色的但是按鈕分享可以使用
閱讀次數(shù) 16277發(fā)表于 2021/1/31 23:01:10
在做小程序分享時(shí),在上傳之前忘記測(cè)試分享功能,因?yàn)楫?dāng)時(shí)只使用了按鈕分享功能 按鈕分享代碼 <buttonclass="class_guanzhu"data-src="這個(gè)是分享圖片地址"data-title="這個(gè)是分享標(biāo)題"open-type="share">發(fā)給好友&閱讀全文

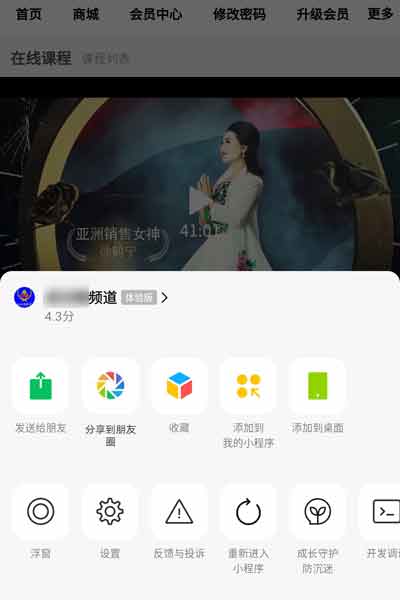
uni-app微信小程序分享微信好友與分享到朋友圈功能
閱讀次數(shù) 6777發(fā)表于 2021/1/31 22:24:29
微信小程序的本地真機(jī)測(cè)試也是有效的,或者上傳的體驗(yàn)版也是可以正常使用的,不一定非要正式版才可以使用。 這個(gè)是按鈕的分享,就是點(diǎn)擊一下按鈕就可以分享出去 <buttonclass="class_guanzhu"data-src="這個(gè)是分享圖片地址"data-title=閱讀全文
uni-app微信小程序獲得用戶頭像與名稱
閱讀次數(shù) 4001發(fā)表于 2020/12/18 14:13:25
如果只是調(diào)用顯示微信用戶頭像與用戶名稱,不需要其它,就用下面的代碼就行。 <open-dataclass="l_tu"type="userAvatarUrl"></open-data> <open-dataclass="l_text"type="userNick閱讀全文
uni-app與HTML的標(biāo)簽變化對(duì)比
閱讀次數(shù) 2889發(fā)表于 2020/9/15 15:27:24
組件/標(biāo)簽的變化 以前是html標(biāo)簽,現(xiàn)在是小程序標(biāo)簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文

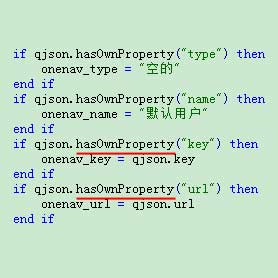
asp利用hasOwnProperty驗(yàn)證某個(gè)json中的某個(gè)標(biāo)簽是否存在
閱讀次數(shù) 3435發(fā)表于 2020/4/15 15:35:26
在做微信公眾號(hào)開發(fā)時(shí),因?yàn)楂@得的微信傳遞過來的數(shù)據(jù)是json格式,特別是在做個(gè)性化菜單時(shí)相當(dāng)麻煩,必須要驗(yàn)證某個(gè)標(biāo)簽是否存在,如果在存就繼續(xù)操作,下面就是用到的示例代碼。 以下是操作示例: '性別 ifjsonObject.conditionalmenu.Get(i).matc閱讀全文
jquery實(shí)現(xiàn)單選按鈕radio選中和取消 使用prop()代替attr()
閱讀次數(shù) 5840發(fā)表于 2019/12/20 20:36:22
<!DOCTYPEhtml> <htmllang="en"> <head><title>jquery實(shí)現(xiàn)單選按鈕radio選中和取消使用prop()代替attr()</title></head> <body> 閱讀全文
jquery動(dòng)態(tài)生成的html代碼中無法使用jquery事件的解決方法
閱讀次數(shù) 11220發(fā)表于 2019/4/16 15:23:47
默認(rèn)常用的代碼 <script> //以下是正常使用的代碼,但是dom動(dòng)態(tài)生成的html代碼就不管了 $(document).ready(function(){ $("button").on("click",function(){ alert("這個(gè)是正常的一般常用的點(diǎn)擊事件"閱讀全文
- 更多信息>>欄目類別選擇
- 百度小程序開發(fā)
- 微信小程序開發(fā)
- 微信公眾號(hào)開發(fā)
- uni-app
- asp函數(shù)庫(kù)
- ASP
- DIV+CSS
- HTML
- python
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動(dòng)端自動(dòng)化測(cè)試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫(kù)飛起
- python里面requests.post返回的res.text還有其它的嗎
- 更多>>隨機(jī)抽取信息
- javascript在a標(biāo)簽中的一些操作
- 深山旅行社管理系統(tǒng)免費(fèi)版 V2.3
- Javascript腳本常用代碼
- 中南國(guó)際旅游公司
- JS代碼判斷集錦(之二)
- 網(wǎng)頁(yè)中Flash彈出網(wǎng)頁(yè)窗口的詳細(xì)講解








 蘇公網(wǎng)安備 32070502010230號(hào)
蘇公網(wǎng)安備 32070502010230號(hào)