Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 688
- 2024/9/18 14:33:40
APP移動端自動化測試】第三節(jié).UIAutomatorViewer元素定位API操作 (1)應(yīng)用場景 定位元素的時候必須根據(jù)元素的相關(guān)特征來進行定位,而UIAutomatorViewer就是用來獲取元素特征的。 (2)簡介 UlAutomatorViewer用來掃描和分析Android應(yīng)閱讀全文
javascript獲取瀏覽器指紋可以用來做投票
- 810
- 2024/8/26 11:38:17
有些網(wǎng)站是會員制,而且對會員所用的機器會有一個綁定,這就意味著一個用戶只能在固定的機器上或瀏覽器上登陸,如果換了電腦或瀏覽器那很不幸,請聯(lián)系商家解綁,類似的還有某些企業(yè)通過下載終端的方式進行綁定,當(dāng)然這樣對用戶體驗有很大的影響,總而言之都是為了保護企業(yè)的利益,你懂的!言歸正傳,既然說到綁定機器,那他閱讀全文
python+appium自動化測試-滑動
- 1500
- 2022/9/23 16:05:30
一、scroll()方法 Appium中webdriver提供scroll()方法來滾動頁面,該方法只適用于屏幕上已經(jīng)顯示的兩個元素,從一個元素滾動到另一個元素。若元素不存在當(dāng)前屏幕或被遮擋,則無法使用該方法。 方法介紹: scroll(self,start_el,stop_el,dura閱讀全文
Appium獲取手機分辨率 & 自適應(yīng)設(shè)備下滑刷新
- 1249
- 2022/9/23 15:58:32
需求背景:appium做手機自動化的時候,有個很固定的需求就是豎直滑動刷新頁面信息(比如:微信朋友圈、微博等),開始的時候我是固定寫死的,如driver.swipe(300,1000,300,300),但是這樣寫的弊端也很明顯,代碼不夠健壯,如果遇到小屏設(shè)備或者大屏設(shè)備,滑動的幅度看起來就可能過大或閱讀全文

靜態(tài)網(wǎng)站利用微信URL Scheme生成的ticket從瀏覽器h5跳到微信小程序完整代碼
- 8961
- 2022/6/8 10:11:43
1.使用微信云開發(fā)托管靜態(tài)網(wǎng)頁: 微信相關(guān)的瀏覽器可以獲得免鑒權(quán)能力跳轉(zhuǎn)任意小程序,普通瀏覽器只能跳轉(zhuǎn)自己的小程序。 靜態(tài)網(wǎng)站H5跳小程序,閱讀微信官方文檔:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/st閱讀全文





百度小程序開發(fā)第一坑tcomponent自定義組件命名坑Compile san component failed. . [SAN ERROR] ROOT>swan-custom-component>view>千萬不要用下劃線作為自定義組件名
- 1894
- 2021/8/14 10:28:43
在給組件命名的時候我們大多數(shù)的時候命名字母全小寫且包含一個連字符,但是有的時候我們也是用單詞首字母大寫的方式實現(xiàn)的組件命名如果當(dāng)我們需要將組件渲染到dom上的時候強烈建議使用全部字母小寫且有連接符連接的命名在html中是大小寫不敏感的,使用全小寫且連接符連接會幫助我們與當(dāng)前或者未來的元素沖突百度自定閱讀全文

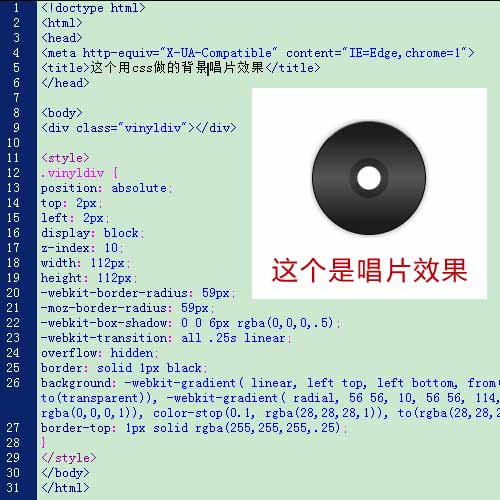
利用css3.0寫出一個音樂播放的唱片碟盤的效果
- 3490
- 2021/1/24 16:30:44
<!doctypehtml> <html> <head> <metahttp-equiv="X-UA-Compatible"content="IE=Edge,chrome=1"> <title>利用css3.0寫出一個音閱讀全文
一次自動化批量處理服務(wù)器上幾萬張圖片
- 2646
- 2021/1/19 22:10:48
photoshop批處理圖片 里面的批處理圖片動作也試了,對于處理子文件夾里面的圖片覆蓋不是很好(可能是我不會操作吧。) ACDsee批處理圖片 試了,在本地電腦是可以,但是傳到服務(wù)器上需要安裝東西太多了,麻煩,沒有繼續(xù)弄 美圖秀秀批處理圖片 如果對于子文件夾少或者圖少閱讀全文

利用css中的scale()實現(xiàn)放大縮小效果
- 15197
- 2020/11/5 13:32:29
一、scale()方法 縮放,指的是“縮小”和“放大”。在CSS3中,我們可以使用scale()方法來將元素根據(jù)中心原點進行縮放。 跟translate()方法一樣,縮放scale()方法也有3種情況: (1)scaleX(x):元素僅水平方向縮放(X軸縮放); (2)scaleY(y):元閱讀全文
uni-app自定義loading組件
- 5871
- 2020/10/26 13:46:09
這個是uni-app自定義loading的組件,以下是代碼 <template> <!--visible控制toast的顯隱,text為提示文本--> <viewclass="loading-toast"v-if="visible"> <閱讀全文
uni-app基礎(chǔ)知識事件綁定@click與@tap點擊事件區(qū)別
- 16978
- 2020/9/25 20:49:33
我最喜歡的操作是@tap="這個是自定義點擊事件"總覺得比@click好用。 tap和click的區(qū)別: 兩者都會在點擊時觸發(fā),但是在web手機端,clikc會有200-300ms的延時,所以要用tap代替click作為點擊事件,singleTap和doubleTap分別作為單次點擊和雙擊,閱讀全文
uni-app基礎(chǔ)知識頁面事件與web事件的對比
- 2660
- 2020/9/25 20:44:34
事件映射表,左側(cè)為WEB事件,右側(cè)為uni-app對應(yīng)事件 { click:'tap', touchstart:'touchstart', touchmove:'touchmove', touchcancel:'touchcancel', touchend:'touchend',閱讀全文
uniapp的rich-text組件注入的a標(biāo)簽點擊跳轉(zhuǎn)處理
- 7243
- 2020/9/15 15:45:46
關(guān)于rich-text組件動態(tài)注入的HTML代碼中包含a標(biāo)簽不能點擊跳轉(zhuǎn) 以下是有問題的部分 nodes:[{ name:'div', attrs:{ class:'div-class', style:'line-height:60px;color:red;text-align:ce閱讀全文
uni-app與HTML的標(biāo)簽變化對比
- 2889
- 2020/9/15 15:27:24
組件/標(biāo)簽的變化 以前是html標(biāo)簽,現(xiàn)在是小程序標(biāo)簽 div改成view span、font改成text a改成navigator img改成image input還在,但type屬性改成了confirmtype form、button、checkbox、radio、label、閱讀全文
uni-app實現(xiàn)上拉加載,下拉刷新(下拉帶動畫)
- 7939
- 2020/9/15 15:20:52
直接展示代碼,uni-app的上拉加載動畫 1.在pages.json添加允許下拉刷新 { "path":"pages/lookuser/lookuser", "style":{ "navigationBarTitleText":"用戶日志", "enablePullDownRe閱讀全文
- 更多>>最新添加文章
- dw里面查找替換使用正則刪除sqlserver里面的CONSTRAINT
- Android移動端自動化測試:使用UIAutomatorViewer與Selenium定位元素
- 抖音直播音掛載小雪花 懂車帝小程序
- javascript獲取瀏覽器指紋可以用來做投票
- 火狐Mozilla Firefox出現(xiàn):無法載入您的Firefox配置文件 它可能已經(jīng)丟失 或是無法訪問 問題解決集合處理辦法
- 在Android、iOS、Windows、MacOS中微信小程序的文件存放路徑
- python通過代碼修改pip下載源讓下載庫飛起
- python里面requests.post返回的res.text還有其它的嗎








 蘇公網(wǎng)安備 32070502010230號
蘇公網(wǎng)安備 32070502010230號